CSS 가상 선택자 정리
사용한 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
<div class="box">
<h1>Hi</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sunt, magnam modi eos autem eveniet ex et ab. Ut earum repellat fugiat, perspiciatis qui, adipisci exercitationem nihil, mollitia veritatis consequatur ipsum.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sunt, magnam modi eos autem eveniet ex et ab. Ut earum repellat fugiat, perspiciatis qui, adipisci exercitationem nihil, mollitia veritatis consequatur ipsum.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sunt, magnam modi eos autem eveniet ex et ab. Ut earum repellat fugiat, perspiciatis qui, adipisci exercitationem nihil, mollitia veritatis consequatur ipsum.</p>
</div>
</body>
</html>사용한 CSS (주석처리 하면서 보세요)
body {
margin: 100px;
}
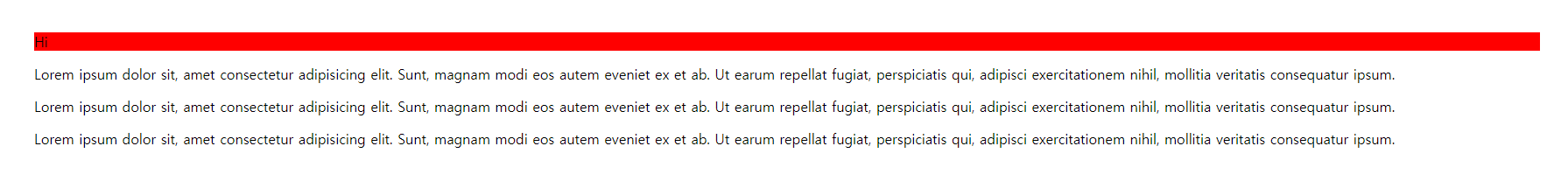
.box p:first-child {
background-color: red;
}
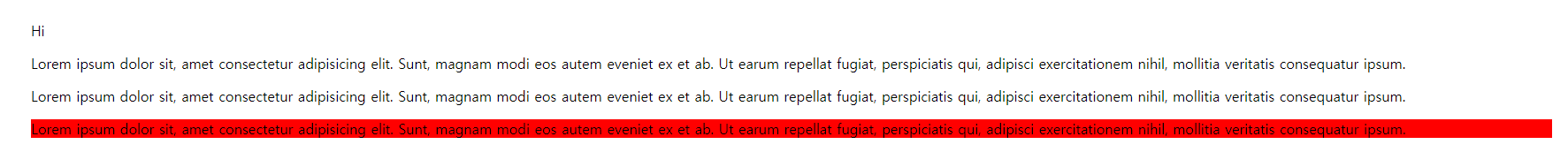
.box p:last-child {
background-color: red;
}
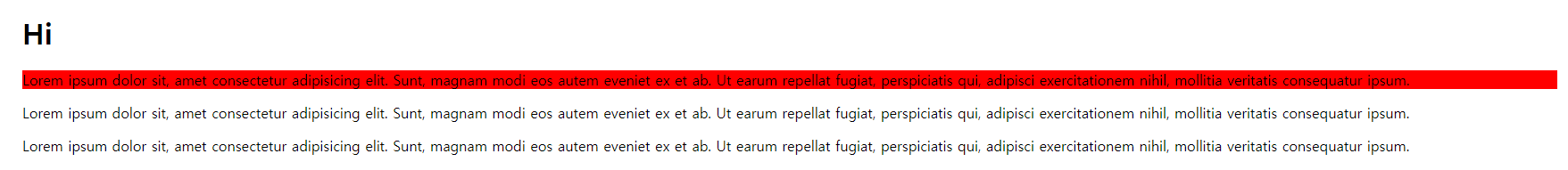
.box p:nth-child(2){
background-color: red;
}
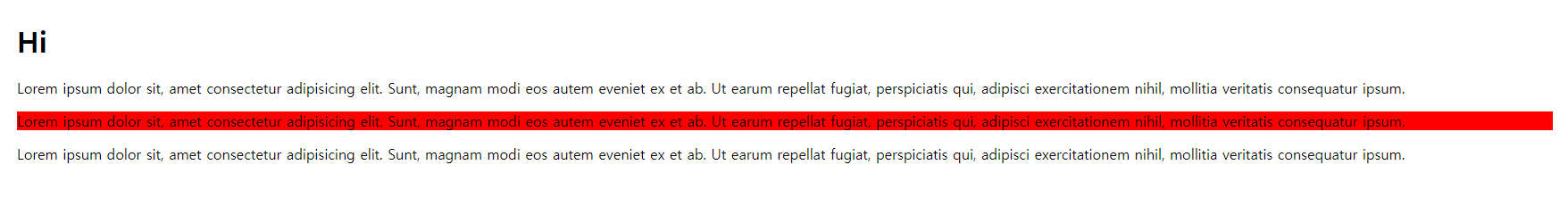
.box p:nth-of-type(2) {
background-color: red;
}
선택자: first-child
기능: 첫번째 요소 선택
.box p:first-child

선택자: last-child
기능: 마지막 요소 선택
.box p:last-child

선택자: nth-child(x)
기능: x번째 요소 선택
.box p:nth-child(2)

선택자: nth-of-type(x)
기능: x번째 요소 선택
주의: 같은 타입만 (같은태그만)
.box p:nth-of-type(2)





최근댓글